terabo.net
terabo.net 人生ラボラボ
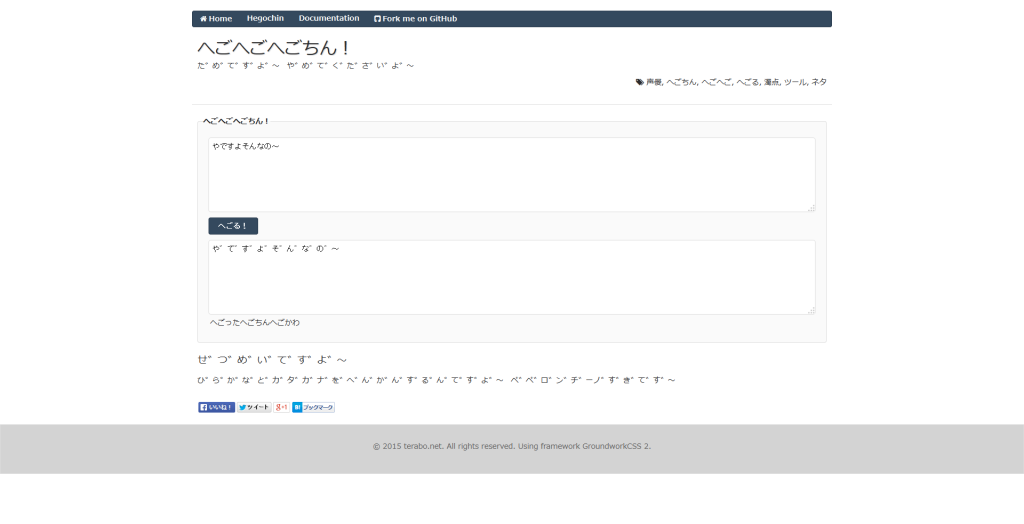
あらゆるページの埋め込みコードを提供してくれるWebサービス『Embedly』を試してみる

今まで記事内にリンクを埋め込むときは、自作の TeraShare を使用していた。
以下に示すのは、自作の埋め込みコード作成ツールの紹介記事である。
ところが先日、『はてなブログカードをやめて Embedly に移行してもいいんじゃないか。公式ボタンもあるし。ブックマークレットも作った。』という記事を発見した。
Embedly という Web サービスが紹介されていたので、早速使ってみるテスト。
Read more »
nvmをインストール後SFTP接続できなくなったら

Linuxサーバにnvmインストール後、FileZilla等のアプリケーションでSFTP接続ができなくなったら……
それは .bashrc にnvm用に追記した箇所に原因があります。
通常、nvmをインストール後は、node.jsの特定バージョンへパスを通す自動化のために .bashrc にだいたい以下のような記述をすると思います。
source ~/.nvm/nvm.sh nvm use 0.12.2
しかし、この状態ではSFTP接続ができないことがあります。少なくともFileZillaではコネクション確立できないことが確認済みです。
Read more »
GitHub push/pull時に「403 Forbidden while accessing」エラーが出たら…

GitHubへpush または GitHubからpull時に 以下のような403エラーが出現することがあります。
Error: The requested URL returned error: 403 while accessing https://github.com/user/repo.git/info/refs fatal: HTTP request failed
Read more »
WordPress高速化プロジェクト 番外編「クライアントキャッシュの利用と圧縮」
アブストラクト:
WordPress高速化プロジェクト第2回目の記事は番外編です.クライアント側のブラウザキャッシュを利用/コンテンツの圧縮をして,実質的なコンテンツ表示の高速化を目指します.
WordPress高速化プロジェクト 記事一覧:
- 手法1 「PHP高速化」
- 番外編「クライアントキャッシュの利用と圧縮」 いまここ
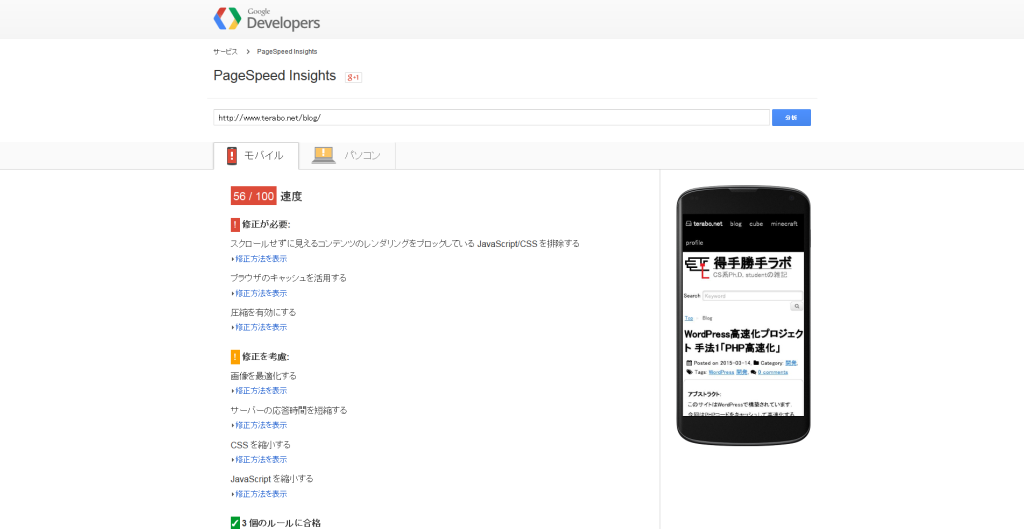
Google PageSpeed Insights
今回は,Google の PageSpeed Insights [1] の結果を参考に,クライアントのブラウザキャッシュを利用/レスポンスコンテンツを圧縮して,実質的な高速化をしました.
改善前の PageSpeed Insights の結果を下の図に示します.
このうち,具体的には,「修正が必要」とくくられた項目の「ブラウザのキャッシュを活用する」,「圧縮を有効にする」を改善しました.
[1] PageSpeed Insights: PageSpeed Insights

前回と同じく環境は以下のとおりです.
- CentOS release 6.6 (Final)
- PHP 5.3.3
- Apache 2.2.15
WordPress を標準インストールしてデフォルトでは効いていない項目である「クライアントのブラウザキャッシュの利用」と「レスポンスコンテンツのgzip圧縮」を設定します.
Read more »
WordPress高速化プロジェクト 手法1「PHP高速化」
アブストラクト:
このサイトはWordPressで構築されています.
今回はPHPコードをキャッシュして高速化する Zend OPcache を使用して,レスポンスの約1.5倍の高速化しました.
WordPress高速化プロジェクト 記事一覧:
- 手法1 「PHP高速化」 いまここ
- 番外編「クライアントキャッシュの利用と圧縮」
WordPress は遅い?
WordPress はコンテンツの更新しやすさ,テーマ/プラグインの適用の容易さ等でかなり優れているツールですが,レスポンスが遅いなと感じることが多々あります.体感でもページ表示に1秒ぐらい要する感じです.
この辺はCMS特有のデメリットだと思いますが,特に WordPress はレスポンスごとに発生するデータベースへのアクセスと PHP での動的コンテンツ生成で時間を消費してしまいます.
このサイトは特にアクセスが多いわけでもないですが,レスポンスが遅いときあってたまにイライラするので今回から複数回に分けて高速化を検討していきます.
WordPress 高速化手法
WordPress を高速化にはいくつかの方法があります.簡単に分類すると次にようになります.現在Webサーバにapacheを使用していること前提です.
- PHPの高速化 (APC, Zend OPcache 等を使用)
- データベースの高速化 (インデックスの設定,クエリ数の削減等)
- WordPress高速化プラグインの使用 (WP Super Cache等)
- リバースプロキシサーバのキャッシュを利用 (Varnish, nginx等)
- Webサーバ自体を軽量なものにする (nginx等)
- Webサーバをnginxに変更した上で (FastCGI / proxy cache) を使用
参考文献:
– WordPressを100倍速くする! MySQLの調整やnginx proxy cache | KRAY Inc
– さくらVPSのWordPressをチューニングして30倍高速化した方法 – 原宿・表参道.jp
– Nginxを使ったもう一歩進んだWordPressチューニング | cloudrop
以上,1~6 まで挙げましたが,数字の順にハードルが高くなっている(導入/設定が面倒)と思います.しかし数字の順に効果は大きいと推測しますが.
また,3 のWordPress高速化プラグインの使用は,平気で config.php や .htaccess を書き換えたりしたり,中身で何やってるかよくわからないのでできれば使用したくありません.結局やろうとしていることは動的コンテンツのキャッシュなので,プラグインで実現する機能は 4 や 6 のWebサーバのキャッシュ機能で実現できます.
2 のデータベース高速化に関してはプラグインや自前関数でとんでもないSQLクエリを実行していない限り大きな問題にはならない気がしますので手を触れません.
他にも,コンテンツのキャッシュ期限を明示的にすることによってクライアント側のブラウザキャッシュにコンテンツを残す,レスポンスコンテンツをgzip圧縮すること等によって,間接的に高速化することができます.
参考文献:
– WordPressキャッシュ系プラグインの比較とサイトに適した選び方 | ゆっくりと…
よって,1, 4, 5, 6の方法によってWordPressの高速化をしていきます.
Read more »
ブログカード風リンク表示WordPressプラグイン「TeraShare」をアップデート (version 0.2.0)
以前作成したブログカード風にリンク表示するWordPressプラグイン「TeraShare」を バージョン 0.1.0 → 0.2.0 にアップデートしました.
前回の記事を下に貼り付けます.
ブログカード風リンクとはまさに下に貼り付けたようなリンクのことです.
変更点
バージョンアップによる変更点は以下の2点です.
- ブログカード内タイトルの
h1タグをspanタグへ変更 - CSS修正
1. はSEOのためです.
以下の記事などを参考にどうやらh1タグは1記事に1つが良いようで,リンクを貼るたびにh1タグをつけてしまっては重要なポイントが分散してしまうので,リンクのタイトル部はspanタグへ書き換えました.
参考文献: SEOの基本中の基本!「titleタグ」「meta description」「h1タグ」の書き方まとめ | 株式会社LIG
2. は本当にどうでもいいような文字サイズの修正です.
Read more »
ブログカード風にリンクを表示するWordPressプラグイン「TeraShare」を作った
ブログカード風にリンクを表示するWordPressプラグイン「Tera Share」を作りました.
(厳密に言うと今まで自作テーマ内で使用していたものをプラグイン化しました.)
WordPressエディタでショートコードを挿入すると画像のようにリンクを表示できます.

Read more »
Googleスプレッドシートで条件付き書式を使い近日中に迫る日付を強調表示する
はじめに
Googleスプレッドシートのちょっとしたテクニックです.
あんまり技術っぽくないテーマですが,自分が少し行き詰まった点でもあり,ピンポイントな既存解説が存在しなかったので,備忘録として記事に残します.
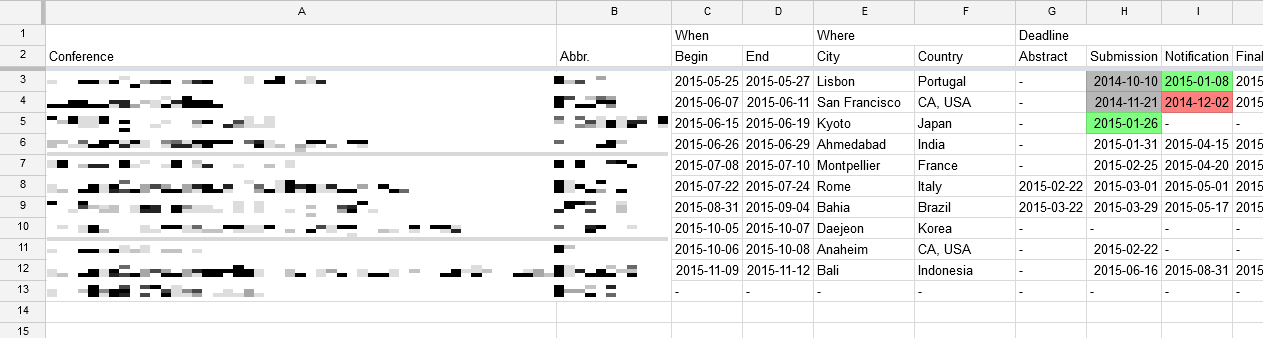
今日,来年以降に開催される国際会議の日程と important date (各種締切日等) をまとめた表を Google スプレッドシートで作成していました.日付を表示するとき,例えば,締切が迫っているものはセルのバックグラウンドを赤色で強調して,そんなに締切が近くないものは黄色,過ぎ去った日付はグレー等で知らせてくれたらいいなと思いました.「条件付き書式」ですんなりできるかと思ったら意外と苦労して,軽く調べてもなかなか解決しなかったので,ここに記録しておきます.
ちなみに,作成した表はこんなやつです.

ポイント
以下が今回のポイントです.
- 条件付き書式を使う
- テキストフィールド内で関数を使うときは先頭に “=”
- 日付はそのまま大小比較できる(日付専用の比較を用いなくてよい)
- 評価される項目は最初に一致した条件
それぞれ簡単に説明します.
Read more »
- 1
- 2