terabo.net
terabo.net 人生ラボラボ
WordPress高速化プロジェクト 番外編「クライアントキャッシュの利用と圧縮」
アブストラクト:
WordPress高速化プロジェクト第2回目の記事は番外編です.クライアント側のブラウザキャッシュを利用/コンテンツの圧縮をして,実質的なコンテンツ表示の高速化を目指します.
WordPress高速化プロジェクト 記事一覧:
- 手法1 「PHP高速化」
- 番外編「クライアントキャッシュの利用と圧縮」 いまここ
Google PageSpeed Insights
今回は,Google の PageSpeed Insights [1] の結果を参考に,クライアントのブラウザキャッシュを利用/レスポンスコンテンツを圧縮して,実質的な高速化をしました.
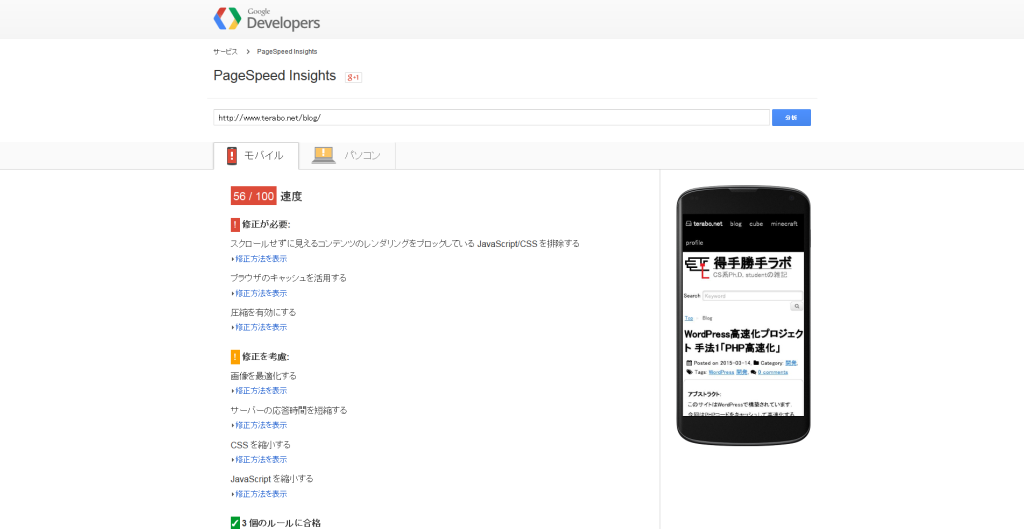
改善前の PageSpeed Insights の結果を下の図に示します.
このうち,具体的には,「修正が必要」とくくられた項目の「ブラウザのキャッシュを活用する」,「圧縮を有効にする」を改善しました.
[1] PageSpeed Insights: PageSpeed Insights

前回と同じく環境は以下のとおりです.
- CentOS release 6.6 (Final)
- PHP 5.3.3
- Apache 2.2.15
WordPress を標準インストールしてデフォルトでは効いていない項目である「クライアントのブラウザキャッシュの利用」と「レスポンスコンテンツのgzip圧縮」を設定します.
クライアントのブラウザキャッシュの活用
まず,クライアントのブラウザキャッシュを利用します.
サーバからのレスポンス時間は変わりませんが,キャッシュの有効期限を明示的にすることで,クライアント側である程度の期間,CSS,javascriptや画像などのコンテンツをキャッシュして保持してくれるので無駄なサーバへのリクエストが削減します.これによって結果的にサイトの高速化になります.
キャッシュの有効期限の設定は,以下の記事 [2] を参考にapacheの機能を用いました.
[2] WordPress ブラウザのキャッシュを活用する | アフィリエイトで稼ぐ方法, http://affiliate-dream.net/wordpress-のページ表示高速化/
.htaccess に以下を追記します.
ブラウザのキャッシュを活用する – PageSpeed Insights — Google Developers によると,1週間以上に設定した方がいいようなので7日間に設定しました.
<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 day" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/png "access plus 7 days" </IfModule>
コンテンツのgzip圧縮
さらに,レスポンスに含まれるコンテンツをzlib圧縮して配信します.これによって通信量が削減され,高速化につながります.
[3, 4] 等を参考に設定しました.
[3] WordPress のページ表示高速化gzip圧縮転送 | アフィリエイトで稼ぐ方法, http://affiliate-dream.net/wordpress-のページ表示高速化2/
[4] .htaccessでwordpressの圧縮、キャッシュ設定をやってみた! | STYLE-EASY, http://style-easy.jp/archives/2049
.htaccess に以下を追記します.
<IfModule mod_deflate.c> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip #DeflateCompressionLevel 4 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule>
phpも拡張します.php.ini に以下を追記します.
zlib.output_compression = On
結果/他には
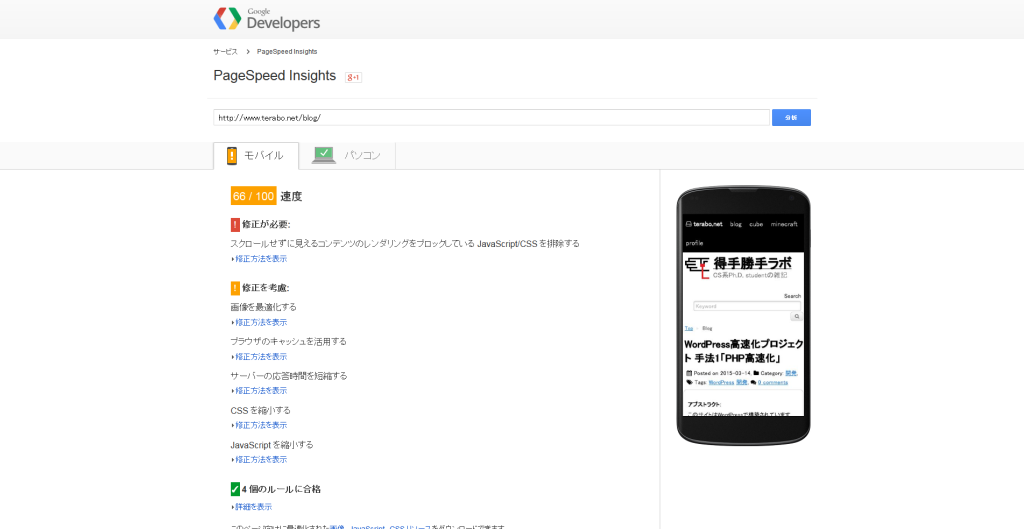
上の2つを改善した後の PageSpeed Insights の結果です.良くなってます.

あとは画像のサイズの調整などが効果的です.
実際の画像サイズと html での width/height 属性を合わせましょう.
html の属性の方が実際の画像サイズに比べて極端に小さくぎないように注意したら良いです.
WordPress での画像の一括リサイズは解説記事 [5] 等が参考になります.
[5] アップロード済みの画像を一括リサイズできるプラグイン『Regenerate Thumbnails』[WordPress], http://kotori-blog.com/wordpress/resize/
あとはもう思い切って CDN を利用する方法があります [6].
[6] CloudFlareよサヨナラ! WordPressの表示速度が改善するプラグイン「Photon」 http://rentalhomepage.com/photon/
まとめ
今回はWordPress高速化の番外編として,直接サーバのレスポンスを速くする手法ではありませんが,クライアント側のブラウザキャッシュを利用してサーバへのリクエストを減らすことやコンテンツの圧縮をすることで,実質的な高速をしました.
効果は自明なため,特にベンチマーク等は取ってません.Google の PageSpeed Insights の結果も良くなったし,体感的には速くなったと感じます.









![[iOS] Javascript でクリップボードにアクセスすることは不可能… ではどうするか](https://www.terabo.net/wordpress/wp-content/uploads/clipboard-97590_1280-150x150.png)