terabo.net
terabo.net 人生ラボラボ
Web上でルービックキューブをアニメーションする CSS/javascript まとめ
Webブラウザ上でルービックキューブをアニメーション表示する方法まとめです.
ルービックキューブをアニメーションする CSS/javascript ライブラリやサイトを紹介します.私の知る限りすべて書いています (2015-03-18 時点 6個掲載).
Web上にルービックキューブをアニメーションを表示することで,文字列だけでは不足するアルゴリズムの視覚化,デモンストレーションによるWebサイトの装飾等が実現可能となります.
CSS/javascript でルービックキューブをアニメーションするといっても,手順を表示するのが目的であったり,ユーザがキューブを操作して画面上のキューブを完成させることが目的であったり,単に回転するキューブを表示させることが目的であったりと,ライブラリ/サイトによって目的は様々ですが,CSS/javascript でアニメーションを実現するというくくりで本まとめではまとめて紹介します.ご自身のやりたいことに合うように適切なものを選択して,それをベースにカスタマイズしてご使用ください.ただしライセンスには気をつけてください.
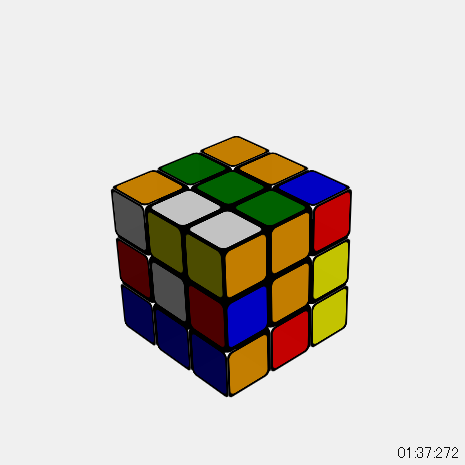
私も実際にトップページにキューブのアニメーションを配置してみました.後述するRoofpigを使用しています.
ここでは,例えばキューブ画像を表示するライブラリとして有名な VisualCube [1] のように回転アニメーションを伴わないもの,環境によって表示が不可になるjavaアプレットを使用したようなもの [2, 3, 4, 5] ,非常に完成度の高いCSSで実現されているがオープンソースでないもの [6] 等は対象外です.
[1] VisualCube (v0.5.2), http://cube.crider.co.uk/visualcube.php
[2] Virtual Cubes Rubik’s Cube | Instructions | Instructions, http://www.randelshofer.ch/rubik/virtual_cubes/rubik/instructions/instructions.html
[3] Rubik’s Cube Java Applet, http://www.schubart.net/rc/
[4] Jelinek’s Java Applet for the Rubik’s Cube Animation, http://software.rubikscube.info/AnimCube/
[5] Rubik’s Cube Java Applet program, http://ruwix.com/the-rubiks-cube/rubiks-cube-java-applet-software-program-josef-jelinek-animating-rubix/
[6] Rubik’s Cube – Google, http://www.google.com/doodles/rubiks-cube
それでは,紹介していきます.
新たなライブラリ/サイトが公開された等の情報が更新され次第,できるだけ随時このページを更新します.
Contents
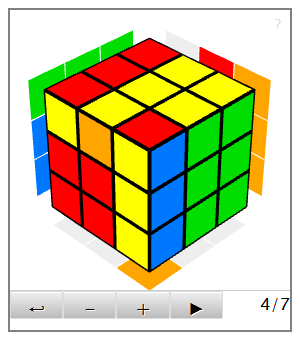
Roofpig

| 開発者 | Lars Petrus |
|---|---|
| Webサイト |
https://github.com/larspetrus/Roofpig (GitHub) http://jsfiddle.net/Lar5/86L4C/ (デモ) http://lar5.com/cube/ (Roofpigを使用したPetrus methodの説明) https://www.speedsolving.com/forum/showthread.php?48278-Roofpig-A-Canvas-Javascript-web-cube (SpeedSolving.com Forum スレッド) |
| グラフィックス | WebGL または Canvas 指定可能 (3D描画ライブラリとして three.js を使用) |
| ライセンス | MIT |
| 必要なツール/環境 | jQuery 1.11.1 |
コメント:
おすすめのライブラリです.手順を説明することが目的のアニメーションなので,再生やコマ送り/戻しのボタンが付随しています.もともとはスピードキューバのための手順再生のツールですが,javascriptを少し追加することでこの記事の冒頭に乗せたようなキューブのデモンストレーションのアニメーションを作成できます.
Roofpig の最大のメリットは非常に手軽に自分のWebページに手順を埋め込めるということだと思います.
jQueryとRoofpigのjavascriptを読み込んで,data-config属性を伴ったdivタグをhtml上に記述するだけで,アニメーションが表示できます.
three.js 3D描画ライブラリを使用していますので,モダンブラウザであればどのブラウザ上でも表示可能です.
gCube

| 開発者 | Benjamin Pang |
|---|---|
| Webサイト |
https://github.com/molarmanful/gCube (GitHub) http://codepen.io/molarmanful/pen/YPxLma (デモ) https://www.speedsolving.com/forum/showthread.php?52379-gCube-visualizer-v1-0-0-released! (SpeedSolving.com Forum スレッド) |
| グラフィックス | CSS3 |
| ライセンス | MIT |
| 必要なツール/環境 | jQuery 1.11.1 |
コメント:
ルービックキューブアニメーションライブラリとしては知る限り最新のものです(2015-03-17 v1.0.0リリース).
CSS3のtransformを利用してキューブを描画しています.
CSSベースなのでスタイルの変更は容易にできると思います.
トラッグによるキューブの操作が可能です.
スクランブルやアルゴリズムの再生はできますが,1手送り等の機能は今のところ利用できません.
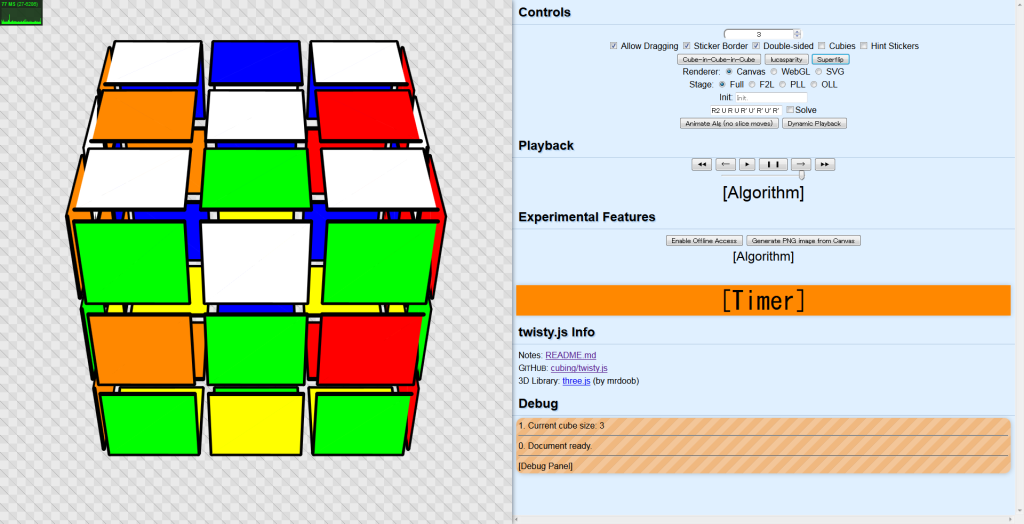
twisty.js

| 開発者 | Lucas Garron |
|---|---|
| Webサイト |
https://github.com/cubing/twisty.js (GitHub) http://www.cubing.net/twisty.js/ (デモ) |
| グラフィックス | three.js |
| ライセンス | MIT |
コメント:
WCA (World Cube Association) 公式プロジェクトとして開発されている javascript ライブラリです.
three.js を使用しています.
alg.cubing.net 用に作成されたライブラリです.そのため,自サイトへの埋め込みは難しいと思われます.
CSS RubikCube Game

| 開発者 | @edo_m18 |
|---|---|
| Webサイト |
CSSで本当にクリアできるルービックキューブを作ったので3Dについて色々解説してみる その1 | CSS-EBLOG (解説記事1) CSSで本当にクリアできるルービックキューブを作ったので3Dについて色々解説してみる その2 | CSS-EBLOG (解説記事2) CSS RubikCube Game – jsdo.it – Share JavaScript, HTML5 and CSS (デモ) |
| グラフィックス | CSS3 |
| ライセンス | MIT |
コメント:
制作の目的はユーザがルービックキューブを操作するゲームの作成です.アルゴリズムを再生するという目的で使用するのは難しいと思います.
見た目のリアリティを求められていてとても綺麗です.ただし,WebKit系を対象として実装されているようで,Firefoxで閲覧するとCSSが崩れてしまうという点がデメリットです.
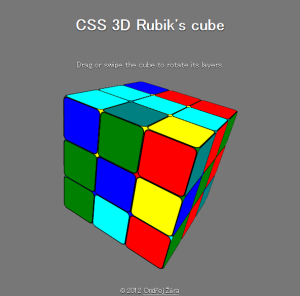
CSS 3D Rubik’s cube

| 開発者 | Ondřej Žára |
|---|---|
| Webサイト |
Rubik’s cube | Demo Studio | MDN (デモ1) Rubik’s cube :: CSS 3D Transformations demo (デモ2) |
| グラフィックス | CSS3 |
| ライセンス | BSD |
コメント:
同じく,ユーザ操作型のルービックキューブアニメーションの実装です.
Rubik’s cube with HTML5 (CSS3 + JavaScript)

| 開発者 | @diervo |
|---|---|
| Webサイト |
HTML5 Rubik’s cube (CSS3 + JS) (公式ページ) HTML5 Rubik’s cube (CSS3 + JS) – Tutorial (解説ページ) https://github.com/diervo/html5rubik (GitHub) |
| グラフィックス | CSS3 (YUI Library を使用) |
| ライセンス | 不明 |
コメント:
開発者向けです.HTML5とCSS3でルービックキューブのアニメーションを実現するプロジェクトです.CSS3でルービックキューブのアニメーションを実装する方法を丁寧に解説しています.
JavaScript Cube

| 開発者 | @Azicore |
|---|---|
| Webサイト | JavaScript Cube |
| ライセンス | 不明 |
コメント:
2015年6月17日にv1.0公開.
Twitterで「ルービックキューブ」で検索してて6月19日に発見しました.
スマートフォン向けに最適化されているようで、PCのブラウザからだと操作しにくいです.