terabo.net
terabo.net 人生ラボラボ
Rubk’s Clock (ルービッククロック) 画像ジェネレータの紹介
この記事では,Rubik’s Clock (ルービッククロック) の画像ジェネレータを紹介します.
Rubik’s Clock の画像生成
N×N×Nキューブの画像生成ライブラリは,VisualCube などが有名ですが,Rubik’s Clock の画像生成ライブラリはあまり知られていません.
私もさっきまで知りませんでした.
WCAの公式スクランブラTNoodleやレギュレーションを管理してるGitHubのチーム Cubing のリポジトリを眺めていたらClockのいい感じの画像ジェネレータを発見したので本記事で紹介します.
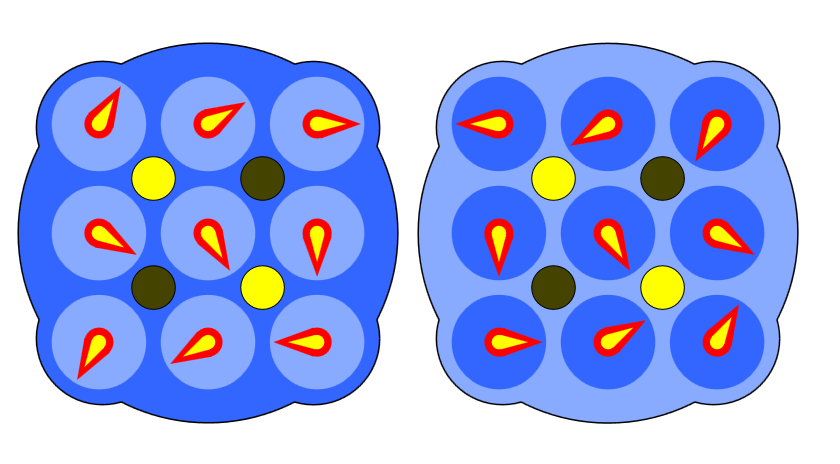
こんな感じの画像が生成できます.

Rubik’s Clockに関しては,僕はほとんど知識ありません. クロックに関する詳細は,roudaiさんによる ルービッククロックの紹介 をご覧ください.
About Rubik's Clock – roudai.netCubing/jsss
余談は置いておいて,本題に移ります.
クロックの画像を生成するには,jsss を使用します.
jsssは,Mark 2 というスクランブル生成のプロジェクトのスクランブラ機能として開発されています(した?).
jsssの機能を用いるとクロックの画像を生成することができます.
なお,jsssにライセンスの明記はありません.
必要なファイル
実際にクロックの画像を生成する方法を説明します.
まず,必要なファイルを揃えます.
jsssのGitHubページ https://github.com/cubing/jsss から,scramble_clock.js をダウンロードします.
ダウンロード方法としては,右中央部にある「Download ZIP」をクリックしてzipでダウンロードして解凍するか,scramble_clock.js → Rawと進んでページを保存するか,リポジトリをgit cloneしてください.
生成される画像はSVGです.
SVGを生成するライブラリ,Raphaëlが必要ですので,
Raphaël—JavaScript Library
からダウンロードします.
(2017-03-23 リンク修正しました.あっきさんありがとうございます.)
raphael-min.js が得られると思います.
scramble_clock.js と raphael-min.js の2つが必要なファイルです.
HTML & 実例
いよいよクロックの画像を表示させる本体のページの説明に移ります.
まず,本体のHTMLの <head> タグ内で,先ほどダウンロードした2つのファイルを読み込みます.
<head> タグ内に,以下を記述します.ファイルへのパスは適宜修正してください.
<script src="./raphael-min.js"></script> <script src="./scramble_clock.js"></script>
続いて,実際にクロックの画像を挿入したい部分に以下のhtmlを挿入します.
idはユニークな文字列であれば何でも良いです.
<div id="clock_1"></div>
最後に,</body> の直前に,以下のhtmlを書きます.
これは画像を生成するクロックの状態を表しています.
</body> の直前でなくても大丈夫ですが,上で書いたクロック画像挿入DOM Elementよりも後に書く必要があります.
var state1 = {
dials: [1, 2, 3, 4, 5, 6, 7, 8, 9, 9, 8, 7, 6, 5, 4, 3, 2, 1],
pegs: [1, 0, 0, 1]
};
scramblers["clock"].drawScramble("clock_1", state1, 400, 300);
クロックの状態はJSON形式で指定します.
dials は,各時計の針の向きを表しています.
よって長さ18の配列です.
順番は,表の左上から右に進み,1個下の段に移り,9個まで到達したら,裏に進みます.
●時の●部分を0から11までの整数で指定します.
pegs は,ピンの状態を表しています.
よって長さ4の配列です.
順番は,左上,右上,左下,右下です.
0が押された状態,1が出っ張ってる状態を表します.
idを表す “clock_1” や変数名は,適宜変更してください.
400と300はそれぞれ画像を表示する部分のwidthとheightの値 (単位は多分px) なので,適当に調整してください.
例えば,上のjavascriptはこの記事の冒頭に示した図のようなクロック画像を生成します.
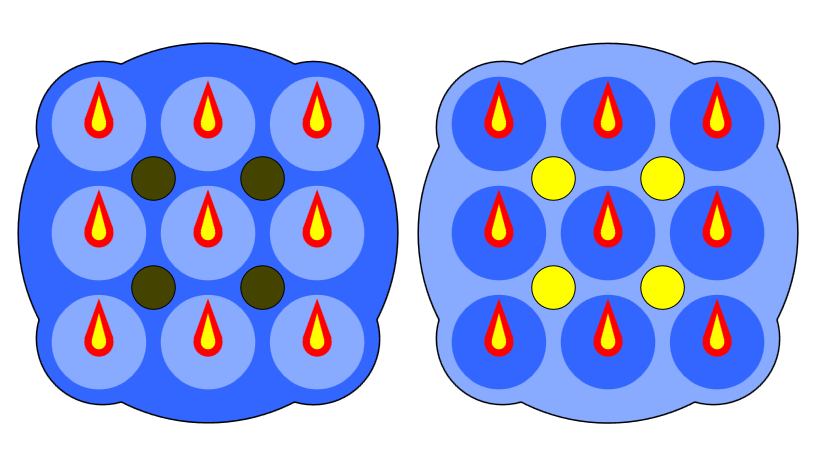
完成状態のクロックは次のように書けます.
var state2 = {
dials: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
pegs: [0, 0, 0, 0]
};
scramblers["clock"].drawScramble("clock_2", state2, 400, 300);
画像は次のようになります.

簡単な デモページ を作成しましたので,参考にしてください.
Sample images of Rubik’s clock using jsss
色とか変更するには,scramble_clock.js 内のクロックを描画してる関数内の色を指定してる文字列をちょこちょこ変えてください.
生成される画像は,SVGなので,PNGとかにするには画面キャプチャとかしてください.変換するツールがあるかもしれません.
以上です.
ENJOY!!








![WCAデータベースたわむれ入門 [Speedcubing Advent Calendar 2014]](https://www.terabo.net/wordpress/wp-content/uploads/from-hawaii-150x150.jpg)