terabo.net
terabo.net 人生ラボラボ
WordPressプラグイン「Awesome Flickr Gallery」でFlickrアルバムをawesomeに記事に埋め込む
先日、公開した記事「初冬の八ヶ岳 (阿弥陀岳・赤岳・横岳・硫黄岳) に登ってきました」で、 Flickr アルバムを記事中に表示するために、WordPressプラグイン「Awesome Flickr Gallery」を使用しました。 本記事では、WordPressプラグイン「Awesome Flickr Gallery」が記事中にFlickrアルバムを埋め込むのになぜ良いと私が感じたか、およびセットアップ方法と使用方法を説明します。
私がプラグインに要求すること
WordPressに写真アルバムを載せた記事を書きたい場合、直接WordPressに写真をアップロードしコメントを書いていくことはできますが、
写真が大量にある場合や既に他人との写真の共有で別のWebサービス等に写真をアップロード済みの場合、また新たにWordPressに写真をアップロードするのはかなりの手間です。
私は写真を共有したりアルバムを作成するときはたいてい Flickr を使用しています。
無料アカウントでも1TBまで使用できるストレージを提供してくれて、アルバム (昔はセットと呼ばれていた) を作成することもできます。
写真を公開・非公開・友人にのみ公開等のオプションを与えてアップすることができます。
先日公開した記事「初冬の八ヶ岳 (阿弥陀岳・赤岳・横岳・硫黄岳) に登ってきました」では、
登山中に撮影した写真でFlickr上にアルバムを作成したので、Flickrで作成したアルバムをWordPress記事上に表示させてみたいと考えました。
私が記事中にFlickrアルバムを埋め込むにあたり、以下の項目を満たす方法を探しました。
- アルバムが表示できること
- アルバム内の写真を並べて表示できること (スライドショーではなく)
- 各写真の説明文 (description) を表示できること
- ある程度スタイルを編集できること
Flickrが提供するアルバム埋め込みコードを利用する方法、いろいろなWordPressプラグインを試してみましたが、 Awesome Flickr Gallery が最も自分が欲しかった機能を満たしていたのでこれのプラグインを使用することにしました。
Awesome Flickr Gallery のセットアップ方法・使い方
Awesome Flickr Gallery のセットアップ方法と使い方を説明します。
ここでは、Flickr上の公開アルバム 20151106-07 Yatsugatake (写真枚数: 99枚) を記事中に埋め込むことを例にして説明します。
本記事で説明する Awesome Flickr Gallery のバージョンは3.5.3、Flickr サイトのスクリーンショットは2015年11月10日時点のものです。今後変更される可能性があります。
Step 1. Awesome Flickr Gallery をインストールする
WordPressの管理画面からプラグインのページに行って、”Awesome Flickr Gallery” で検索すればすぐ見つかると思います。 インストールボタンを押してインストールします。
Step 2. Flickr API key を取得する
アプリケーションがFlickrのデータにアクセスするために必要な API key というものを取得します。
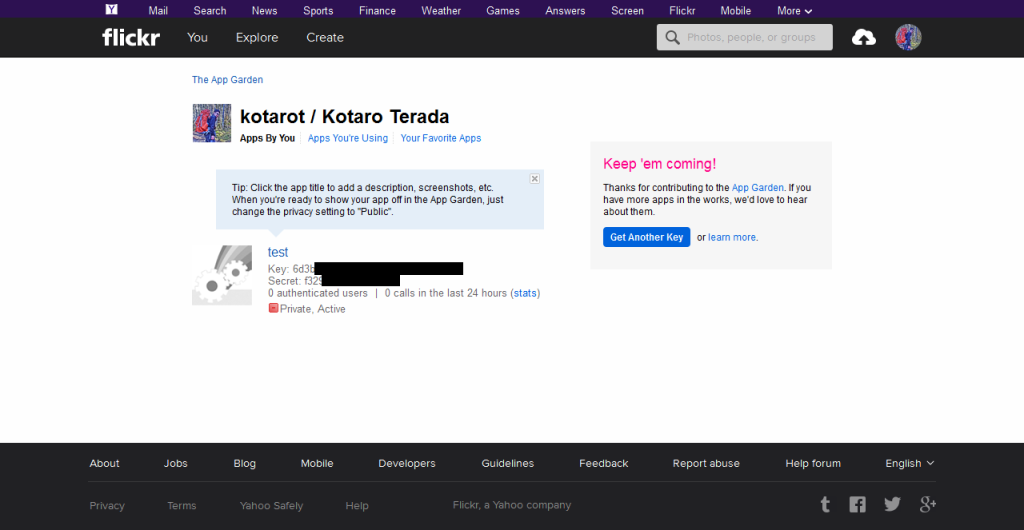
Flickrにログインして、Flickr API ページ にログインします。
右の方にある「Get Another Key」(※今は既に1つアプリケーションが登録されているので、何もアプリケーションが登録されていない状態だと異なる文言かもしれない) ボタンを押します。

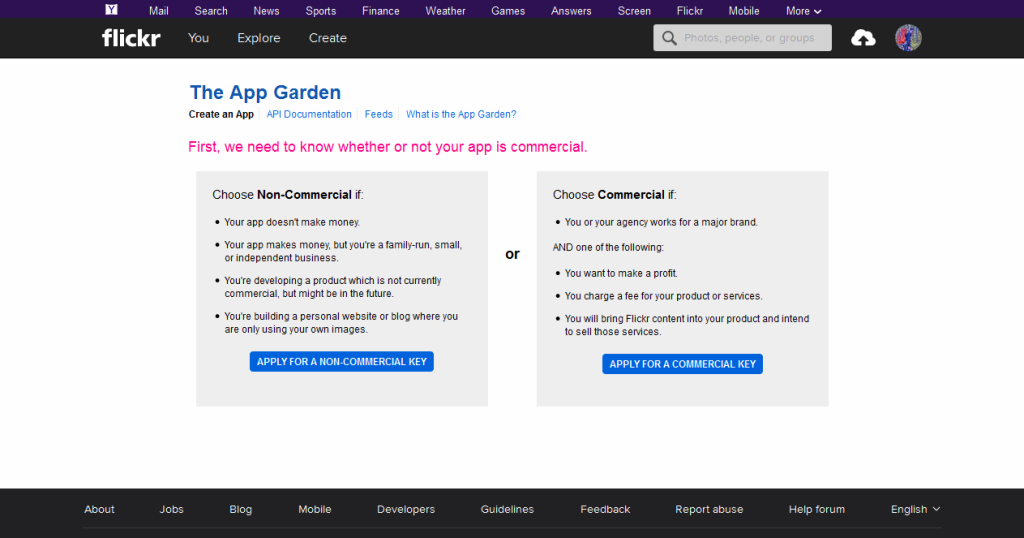
商用使用の場合は「APPLY FOR A COMMERCIAL KEY」、非商用使用の場合は「APPLY FOR A NON-COMMERCIAL KEY」を押します。 今回は、非商用の方を押します。

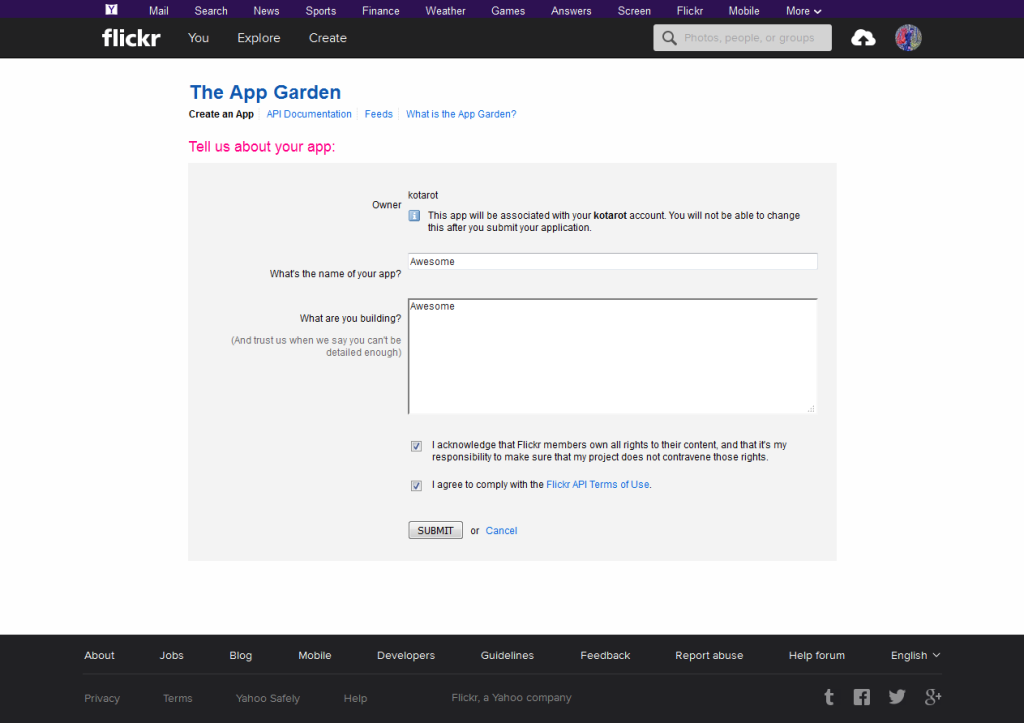
アプリケーションの情報を入力する画面が出てきます。 適当なアプリケーション名と内容を入力して、Flickr API Terms of Use をきちんと読んでチェックマークを入れ、SUBMIT を押します。

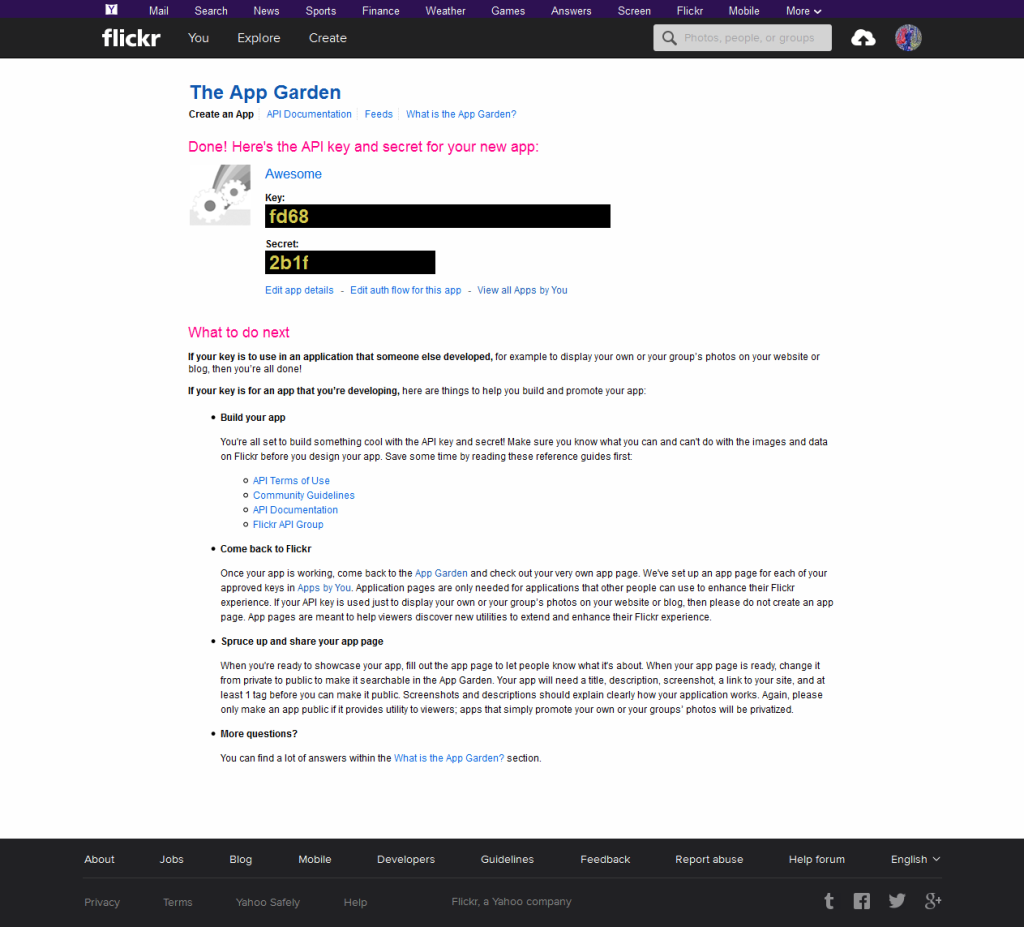
API key が表示されます。必要なのは、上の方の文字列だけです。

Step 3. Awesome Flickr Gallery に API key をセットする
WordPress管理画面のメニューに Awesome Flickr Gallery の項目があると思います。クリックします。
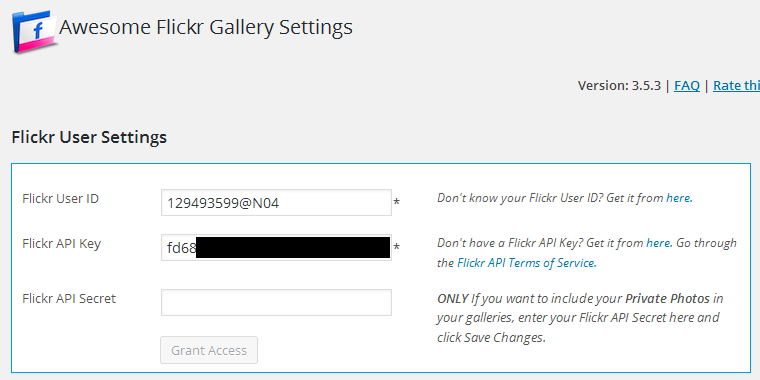
User Settings 画面で、ユーザIDとAPIキーを入力します。
ユーザIDは、アルバムURL https://www.flickr.com/photos/129493599@N04/albums/72157660192750617 の 129493599@N04 の部分です。
APIキーは Step 2 で取得した長い文字列のやつです。

Step 4. Awesome Flickr Gallery でギャラリーを作成する
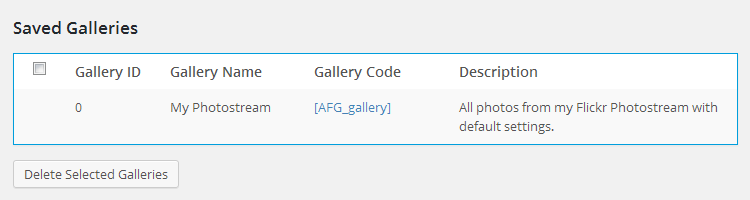
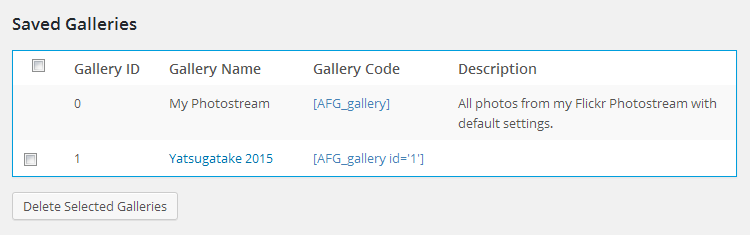
Awesome Flickr Gallery でギャラリーを作成します。 作成済みのギャラリーは、「Saved Galleries」から見ることができます。 最初は何もギャラリーが作成されていません (デフォルトの ID 0 の My photostream のみです)。

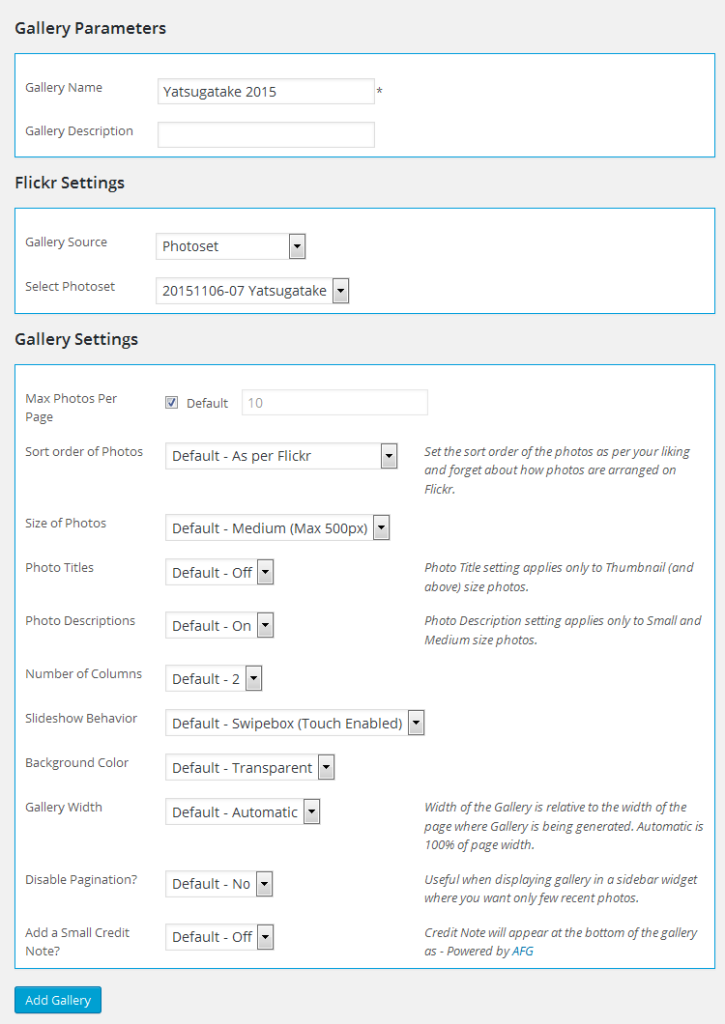
「Add gallery」に飛んで、アルバム等を選択してギャラリーを作成してみてください。

「Saved galleries」に戻ると、今登録したアルバム等が追加されています。 ここの ID を覚えておきましょう。今回は ID 1 が記事に埋め込み表示したアルバムです。

Step 5. 記事に埋め込み表示する
記事編集画面で、[AFG_gallery id='1'] と書きます。
すると、その場所にアルバムが埋め込まれます。
スタイル変更をしたい場合は、「Advanced Settings」からCSS編集できることができます。
私もこのプラグインを使い始めたばかりであまり詳細までわかっていないので、いろいろ試してみたいと思います。 スタイル編集して、レスポンシブにしたりできたらいいなと思っています。 皆さんもお試しください。
最後に、実際にアルバムを埋め込んだものを以下に表示して本記事を終えたいと思います。

















![[iOS] Javascript でクリップボードにアクセスすることは不可能… ではどうするか](https://www.terabo.net/wordpress/wp-content/uploads/clipboard-97590_1280-150x150.png)