terabo.net
terabo.net 人生ラボラボ
あらゆるページの埋め込みコードを提供してくれるWebサービス『Embedly』を試してみる

今まで記事内にリンクを埋め込むときは、自作の TeraShare を使用していた。
以下に示すのは、自作の埋め込みコード作成ツールの紹介記事である。
ところが先日、『はてなブログカードをやめて Embedly に移行してもいいんじゃないか。公式ボタンもあるし。ブックマークレットも作った。』という記事を発見した。
Embedly という Web サービスが紹介されていたので、早速使ってみるテスト。
なかなか、いい感じですね。表示されてる内容は OGP から取得してる様子。OGP が設定されていない場合は、自動的によしなにやってくれるのかな?
どんなページでも埋め込みコードを提供してくれるWebサービス『Embedly』を試してみる画像のサイズに合わせてレイアウトしてくれる模様。左端の縁にある色は favicon から取得してるのかな?
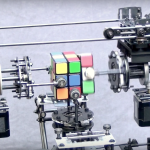
15 Sorting Algorithms in 6 MinutesYouTube 上の動画。この動画は最近のお気に入り。マージソートが好き。
ちなみに、近況としては、最近は WCA (World Cube Association) の大会規則が2015年7月1日から新しくなるので日本語化作業をしています。
kotarot/wca-documents-translations以上。









![[iOS] Javascript でクリップボードにアクセスすることは不可能… ではどうするか](https://www.terabo.net/wordpress/wp-content/uploads/clipboard-97590_1280-150x150.png)