terabo.net
terabo.net 人生ラボラボ
「へごへごへごちん!」【ブックマークレット版】 作った
以前、「へごへごへごちん!」を作った。
これをブックマークレット化した。
どんなページも簡単にすばやくいつでもどこでもへごることができる。
YES!! YES!! YES!! へごちん is always with you.
前回の記事: 「へごへごへごちん!」作った :: terabo.net
Contents
ブックマークレットの使い方
(手順1) ブラウザでブックマークを作成し、以下のスクリプトをURLに設定する。名前は何でも大丈夫。
javascript:(function(){var h=function(s){var r='',d1='がぎぐげござじずぜぞだぢづでどばびぶべぼガギグゲゴザジズゼゾダヂヅデドバビブベボ',d2='かきくけこさしすせそたちつてとはひふへほカキクケコサシスセソタチツテトハヒフヘホ';for(var i=0,l=s.length;i<l;i++){var c=s.substr(i,1);if(c.match(/[がぎぐげござじずぜどだぢづでどばびぶべぼガギグゲゴザジズゼゾダヂヅデドバビブベボ]/)){var idx=d1.indexOf(c);if(idx!=-1)c=d2[idx];}r+=c;if(c.match(/[ぁ-んァ-ン]/))r+='゛';}return r;};document.body.innerHTML=h(document.body.innerHTML);})()
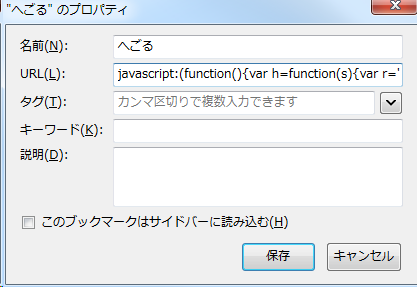
ブックマークの設定画面はこんな感じ (画面は Windows の Firefox の場合)。

(手順2) ブックマークレットを作成した後は、好きなページに行って、作成したブックマークレットをクリックする。
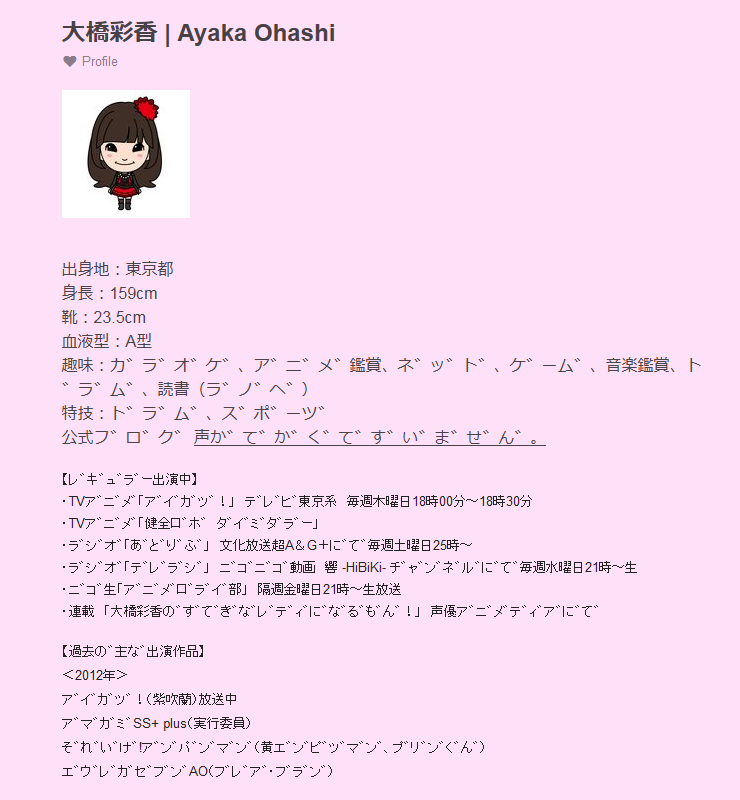
実行例
大橋彩香公式サイト http://ohashiayaka.com/wf/profile より

◎ 続きが気になるぅぅぅうう。|大橋彩香オフィシャルブログ「声がでかくてすいません。」Powered by Ameba http://ameblo.jp/ohashiayaka/entry-12040473651.html より




開発
GitHub 上にある。
ベースになってるのは kotarot/hegochin である。
YES!! We are へごちん!
これはへごちんではなく、大橋彩香さん または はっしーである。