terabo.net
terabo.net 人生ラボラボ
Minecraft BGM 好き……
Minecraft というゲームがあります.
全世界的にかなり有名になってきているので知っている人も多いと思います.
ニコニコ動画では Minecraft の実況プレイ動画が盛んにアップロードされています.
Minecraft -ニコニコ動画:GINZA http://www.nicovideo.jp/tag/Minecraft
私自身もマルチプレイサーバを立ててたまに遊んだりします.
Minecraft :: terabo.net http://www.terabo.net/minecraft/
Minecraft をプレイしたことがある方なら共感できる方も多いかと思いますが,ゲーム内でたまに流れるBGMがとても素敵なんです.
そうですよね.そうなんです.
Minecraft の世界観にとてもマッチしていて聞き心地が良いです.
心が落ち着きます.
癒されます.
作業用BGMとしてピッタリです.
私は最近はコーディング時にいつも聞いています.
いいリズムが作れます.
Minecraft の BGM は C418 という音楽家によって作曲されています.
これらのBGMは Minecraft – Volume Alpha と Minecraft – Volume Beta という2つのアルバムとしてリリースされています.
Read more »
Web上でルービックキューブをアニメーションする CSS/javascript まとめ
Webブラウザ上でルービックキューブをアニメーション表示する方法まとめです.
ルービックキューブをアニメーションする CSS/javascript ライブラリやサイトを紹介します.私の知る限りすべて書いています (2015-03-18 時点 6個掲載).
Web上にルービックキューブをアニメーションを表示することで,文字列だけでは不足するアルゴリズムの視覚化,デモンストレーションによるWebサイトの装飾等が実現可能となります.
CSS/javascript でルービックキューブをアニメーションするといっても,手順を表示するのが目的であったり,ユーザがキューブを操作して画面上のキューブを完成させることが目的であったり,単に回転するキューブを表示させることが目的であったりと,ライブラリ/サイトによって目的は様々ですが,CSS/javascript でアニメーションを実現するというくくりで本まとめではまとめて紹介します.ご自身のやりたいことに合うように適切なものを選択して,それをベースにカスタマイズしてご使用ください.ただしライセンスには気をつけてください.
私も実際にトップページにキューブのアニメーションを配置してみました.後述するRoofpigを使用しています.
ここでは,例えばキューブ画像を表示するライブラリとして有名な VisualCube [1] のように回転アニメーションを伴わないもの,環境によって表示が不可になるjavaアプレットを使用したようなもの [2, 3, 4, 5] ,非常に完成度の高いCSSで実現されているがオープンソースでないもの [6] 等は対象外です.
[1] VisualCube (v0.5.2), http://cube.crider.co.uk/visualcube.php
[2] Virtual Cubes Rubik’s Cube | Instructions | Instructions, http://www.randelshofer.ch/rubik/virtual_cubes/rubik/instructions/instructions.html
[3] Rubik’s Cube Java Applet, http://www.schubart.net/rc/
[4] Jelinek’s Java Applet for the Rubik’s Cube Animation, http://software.rubikscube.info/AnimCube/
[5] Rubik’s Cube Java Applet program, http://ruwix.com/the-rubiks-cube/rubiks-cube-java-applet-software-program-josef-jelinek-animating-rubix/
[6] Rubik’s Cube – Google, http://www.google.com/doodles/rubiks-cube
それでは,紹介していきます.
新たなライブラリ/サイトが公開された等の情報が更新され次第,できるだけ随時このページを更新します.
Read more »
WordPress高速化プロジェクト 番外編「クライアントキャッシュの利用と圧縮」
アブストラクト:
WordPress高速化プロジェクト第2回目の記事は番外編です.クライアント側のブラウザキャッシュを利用/コンテンツの圧縮をして,実質的なコンテンツ表示の高速化を目指します.
WordPress高速化プロジェクト 記事一覧:
- 手法1 「PHP高速化」
- 番外編「クライアントキャッシュの利用と圧縮」 いまここ
Google PageSpeed Insights
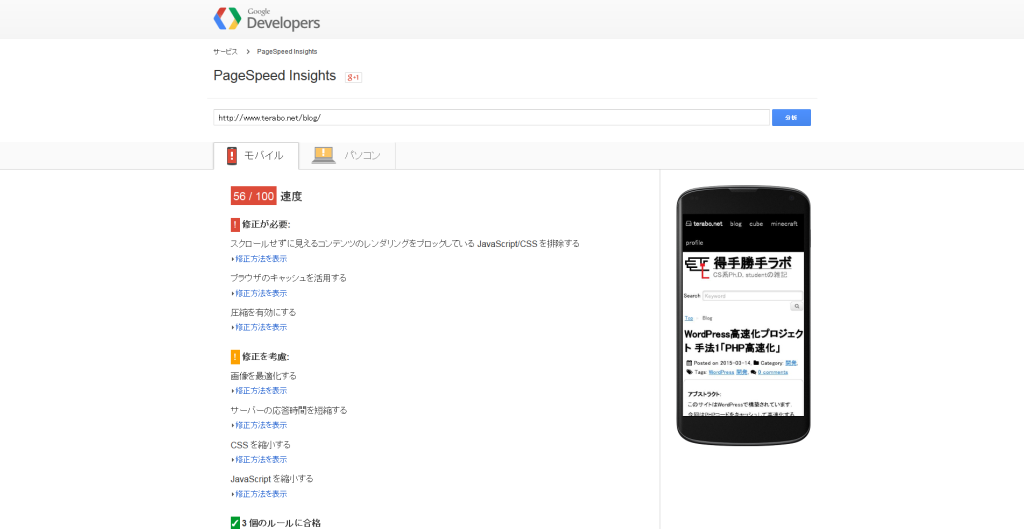
今回は,Google の PageSpeed Insights [1] の結果を参考に,クライアントのブラウザキャッシュを利用/レスポンスコンテンツを圧縮して,実質的な高速化をしました.
改善前の PageSpeed Insights の結果を下の図に示します.
このうち,具体的には,「修正が必要」とくくられた項目の「ブラウザのキャッシュを活用する」,「圧縮を有効にする」を改善しました.
[1] PageSpeed Insights: PageSpeed Insights

前回と同じく環境は以下のとおりです.
- CentOS release 6.6 (Final)
- PHP 5.3.3
- Apache 2.2.15
WordPress を標準インストールしてデフォルトでは効いていない項目である「クライアントのブラウザキャッシュの利用」と「レスポンスコンテンツのgzip圧縮」を設定します.
Read more »
WordPress高速化プロジェクト 手法1「PHP高速化」
アブストラクト:
このサイトはWordPressで構築されています.
今回はPHPコードをキャッシュして高速化する Zend OPcache を使用して,レスポンスの約1.5倍の高速化しました.
WordPress高速化プロジェクト 記事一覧:
- 手法1 「PHP高速化」 いまここ
- 番外編「クライアントキャッシュの利用と圧縮」
WordPress は遅い?
WordPress はコンテンツの更新しやすさ,テーマ/プラグインの適用の容易さ等でかなり優れているツールですが,レスポンスが遅いなと感じることが多々あります.体感でもページ表示に1秒ぐらい要する感じです.
この辺はCMS特有のデメリットだと思いますが,特に WordPress はレスポンスごとに発生するデータベースへのアクセスと PHP での動的コンテンツ生成で時間を消費してしまいます.
このサイトは特にアクセスが多いわけでもないですが,レスポンスが遅いときあってたまにイライラするので今回から複数回に分けて高速化を検討していきます.
WordPress 高速化手法
WordPress を高速化にはいくつかの方法があります.簡単に分類すると次にようになります.現在Webサーバにapacheを使用していること前提です.
- PHPの高速化 (APC, Zend OPcache 等を使用)
- データベースの高速化 (インデックスの設定,クエリ数の削減等)
- WordPress高速化プラグインの使用 (WP Super Cache等)
- リバースプロキシサーバのキャッシュを利用 (Varnish, nginx等)
- Webサーバ自体を軽量なものにする (nginx等)
- Webサーバをnginxに変更した上で (FastCGI / proxy cache) を使用
参考文献:
– WordPressを100倍速くする! MySQLの調整やnginx proxy cache | KRAY Inc
– さくらVPSのWordPressをチューニングして30倍高速化した方法 – 原宿・表参道.jp
– Nginxを使ったもう一歩進んだWordPressチューニング | cloudrop
以上,1~6 まで挙げましたが,数字の順にハードルが高くなっている(導入/設定が面倒)と思います.しかし数字の順に効果は大きいと推測しますが.
また,3 のWordPress高速化プラグインの使用は,平気で config.php や .htaccess を書き換えたりしたり,中身で何やってるかよくわからないのでできれば使用したくありません.結局やろうとしていることは動的コンテンツのキャッシュなので,プラグインで実現する機能は 4 や 6 のWebサーバのキャッシュ機能で実現できます.
2 のデータベース高速化に関してはプラグインや自前関数でとんでもないSQLクエリを実行していない限り大きな問題にはならない気がしますので手を触れません.
他にも,コンテンツのキャッシュ期限を明示的にすることによってクライアント側のブラウザキャッシュにコンテンツを残す,レスポンスコンテンツをgzip圧縮すること等によって,間接的に高速化することができます.
参考文献:
– WordPressキャッシュ系プラグインの比較とサイトに適した選び方 | ゆっくりと…
よって,1, 4, 5, 6の方法によってWordPressの高速化をしていきます.
Read more »
宇宙一馬鹿げたルービックキューブの解き方
去年の記事「ルービックキューブをアルゴリズムで解くということ」に続き,ルービックキューブとアルゴリズム ネタシリーズ第2弾です.
今回は宇宙一無駄な努力をしてルービックキューブを解く方法です.
無駄な努力
スピードキューバ(ルービックキューブを早く解くことを追求する人たち)には常識的に知られていることですが,ルービックキューブは容易に分解できます.

したがって,未完成状態のルービックキューブを分解して,物理的に組み上げることでルービックキューブを完成させることができます.
この一連の操作を目をつぶった状態で実行するとどうでしょうか.
それは多分一生完成しないだろうと予想されるでしょう.全くその通りです.
この手法は言い換えると次のようになります.
アルゴリズムBG:
入力: スクランブルされたキューブ
出力: 完成状態のキューブ
(Step 1) ルービックキューブのパーツを分解する.
(Step 2) 分解したパーツをシャッフルする.
(Step 3) シャッフルされた順にキューブを組み上げていく.
(Step 4) キューブが完成したら終了,完成しない場合 Step 1 に戻る.
コンピュータサイエンスを(ネタ的に)知っている人ならピンとくると思います,これはボゴソートに対応します.
ボゴソート (英語: bogosort) は、ソートのアルゴリズムの一つ。平均的な計算時間はO(n×n!)で、非常に効率の悪いアルゴリズムとして知られている。安定ソートではない。 ボゴソート – Wikipedia より
こんなの終わるわけないやんと思いますが,「無限の猿の定理」により十分長い時間をかければ完成することは示せます.
完成までの試行回数(キューブが組み上げられた回数は)は平均で $ T_{bg} = (8! \cdot 3^{8} \cdot 12! \cdot 2^{12}) / 2 = 259512019646939136000 $ 回です.
これはエッジの位置と向き,コーナーの位置と向きの全パターンの半分です.
平均がなぜ半分でいいのかよくわかりませんが,以下の文献でそう書いてあったので半分にしてます.
参考文献: Bogobogosortについて – w125のブログ
さて,1回キューブを組み立てるのに1分要すると仮定します.
すると完成するのに 259512019646939136000分 かかる計算になります.これは,493744329617464年,すなわち 493兆7443億年です.
ちなみに地球が誕生したのは46億年前,宇宙が生成されたのが138億年前とされています.
以下の文献により,「無限の猿定理」で最も例に取り上げられる,1秒間に10万文字タイプできる猿がハムレットを執筆するのに $ 10^{360790.5} $ 年要するとされていますので,ハムレットを書くのとルービックキューブを揃えるのは確率的にはルービックキューブを揃える方がずっとずっと簡単なのです.
参考文献: 時間の比較 – ニコニコ動画:GINZA http://www.nicovideo.jp/watch/nm16202721
最良で1回の試行回数で完成しますが,この確率は限りなく0に近です.最悪の場合の試行回数は無限大です.
めげない努力
一旦ばらばらに分解してから組み上げるのはさすがに馬鹿すぎるでしょう.
ちゃんとルービックキューブのパズルらしく面を回転させて完成させます.
しかし,回転させるといってもどの面をどの向きに回転させれば揃うのか一向に見当がつきません.
そこでとりあえずやみくもにトライしてみるとします.
この手法は言い換えると次のようになります.
Read more »
WCAデータベースで遊ぶ実践編「自己ベスト記録のリストを作成する」
昨年末の記事 「WCAデータベースたわむれ入門」 でWCAデータベースを用いる取っ掛かりを説明しました.
その記事はデータベースを扱うためのoverviewを重点的に書いたので具体的なWCAデータベースの操作方法までは触れていませんでした.
今回は実際に簡単なアプリケーションの開発をしながら,具体的なSQLの使い方を見ていきましょう.
ということで「自己ベスト記録のリスト」を作成します.
今回の目的
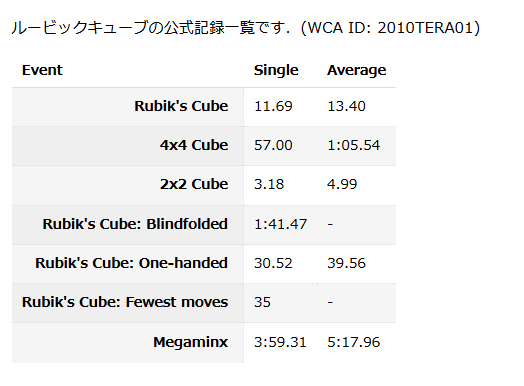
WCAの個人記録ページの最上部に出てくるような,種目ごとにSingleとAverageの記録を表示するリスト(表)を作成することを目的とします.
下の図のようなものが完成図です.

Read more »
ブログカード風リンク表示WordPressプラグイン「TeraShare」をアップデート (version 0.2.0)
以前作成したブログカード風にリンク表示するWordPressプラグイン「TeraShare」を バージョン 0.1.0 → 0.2.0 にアップデートしました.
前回の記事を下に貼り付けます.
ブログカード風リンクとはまさに下に貼り付けたようなリンクのことです.
変更点
バージョンアップによる変更点は以下の2点です.
- ブログカード内タイトルの
h1タグをspanタグへ変更 - CSS修正
1. はSEOのためです.
以下の記事などを参考にどうやらh1タグは1記事に1つが良いようで,リンクを貼るたびにh1タグをつけてしまっては重要なポイントが分散してしまうので,リンクのタイトル部はspanタグへ書き換えました.
参考文献: SEOの基本中の基本!「titleタグ」「meta description」「h1タグ」の書き方まとめ | 株式会社LIG
2. は本当にどうでもいいような文字サイズの修正です.
Read more »
ブログカード風にリンクを表示するWordPressプラグイン「TeraShare」を作った
ブログカード風にリンクを表示するWordPressプラグイン「Tera Share」を作りました.
(厳密に言うと今まで自作テーマ内で使用していたものをプラグイン化しました.)
WordPressエディタでショートコードを挿入すると画像のようにリンクを表示できます.

Read more »
triboxステッカー色の任意2色間類似度を計算してみた
背景
triboxストアが蛍光色ステッカーを一新するそうで,ステッカー色に関する話題です.
ステッカー色の”差”を曖昧な主観的な感覚の判断ではなく,客観的に見ることができないか考えました.
色間の類似度ってどっかで定式化されてないかなーって思って調査してみたら存在したので実際に計算してみました.
新蛍光色ステッカーの公式レビュー.
triboxレビューでもお馴染みのキュービスト5名に、triboxステッカーの新しい蛍光色を試してもらいました。概ね「良くなった」との評価を頂き安心しております。ただやはり、Red、Orange、Light Orangeの色みが近いのが気になりますね。
— tribox Japan (@triboxJP) 2015, 1月 19従来から、赤とオレンジをどちらも蛍光にする場合は、RedとLight Orangeの組み合わせが人気でした。しかしそれよりも、赤を032か031にされるお客様が多数で、この場合さらに視認性が向上します。
— tribox Japan (@triboxJP) 2015, 1月 19同じ理屈で、黄と緑の色みを遠ざけるため、蛍光Yellowに合わせる緑を062か061とするのも人気です。
— tribox Japan (@triboxJP) 2015, 1月 19Read more »