terabo.net
terabo.net 人生ラボラボ
「へごへごへごちん!」【ブックマークレット版】 作った
以前、「へごへごへごちん!」を作った。
これをブックマークレット化した。
どんなページも簡単にすばやくいつでもどこでもへごることができる。
YES!! YES!! YES!! へごちん is always with you.
前回の記事: 「へごへごへごちん!」作った :: terabo.net
Read more »
あらゆるページの埋め込みコードを提供してくれるWebサービス『Embedly』を試してみる

今まで記事内にリンクを埋め込むときは、自作の TeraShare を使用していた。
以下に示すのは、自作の埋め込みコード作成ツールの紹介記事である。
ところが先日、『はてなブログカードをやめて Embedly に移行してもいいんじゃないか。公式ボタンもあるし。ブックマークレットも作った。』という記事を発見した。
Embedly という Web サービスが紹介されていたので、早速使ってみるテスト。
Read more »
黒素体派?白素体派?

Black and White. Photo from freedigitalphotos.net by prkatarina.
アメリカのキューブを扱うECサイト e3cubestore がInstagramに黒素体と白素体のチェッカーキューブの画像を投稿しています。
恐らく同じ種類のキューブを組合せているものだと思われますが、大きさが違ってガタガタしているように見えます。
Read more »
nvmをインストール後SFTP接続できなくなったら

Linuxサーバにnvmインストール後、FileZilla等のアプリケーションでSFTP接続ができなくなったら……
それは .bashrc にnvm用に追記した箇所に原因があります。
通常、nvmをインストール後は、node.jsの特定バージョンへパスを通す自動化のために .bashrc にだいたい以下のような記述をすると思います。
source ~/.nvm/nvm.sh nvm use 0.12.2
しかし、この状態ではSFTP接続ができないことがあります。少なくともFileZillaではコネクション確立できないことが確認済みです。
Read more »
GitHub push/pull時に「403 Forbidden while accessing」エラーが出たら…

GitHubへpush または GitHubからpull時に 以下のような403エラーが出現することがあります。
Error: The requested URL returned error: 403 while accessing https://github.com/user/repo.git/info/refs fatal: HTTP request failed
Read more »
【多分初心者向け】ルービックキューブ目隠し練習用ツール
本記事では、最近スピソルに投稿されたルービックキューブ目隠し練習用補助ツールを2つ取り上げて紹介します。
「Letter Pair Generator」と「ScramBLD」を紹介します。
そもそも目隠しプレイってどうやってやるかとかは以下のサイトらへんを参考にしてください。
- ルービックキューブを目隠しで揃えるには – roudai.net http://roudai.net/bld/bld-introduction/
- 3x3x3目隠し – Cube Voyage http://speed-cubing.appspot.com/3x3x3bld.html
ツール紹介記事シリーズ化!?
最近、スピソルのフォーラム (speedsolving.com) を定期的にチェックするようにしています。 具体的にはRSSで新規スレを取得してFeedlyで見ています。
特にソフトウェア板では、面白そうなツールがよく投稿されます。 以前の記事「Web上でルービックキューブをアニメーションする CSS/javascript まとめ」を第1弾ということにして、今回の記事は第2弾、今後自分が気になったツールを不定期で紹介していこうと思います。
今回は、ルービックキューブ目隠し練習用補助ツールである「Letter Pair Generator」と「ScramBLD」を紹介して、所感を述べます。 どちらも本記事公開日の数日以内にスピソル投稿されています。
Read more »
電王戦FINAL第5局「阿久津主税八段 vs. AWAKE」PV・BGM詳細
電王戦FINAL第5局「阿久津主税八段 vs. AWAKE」のPV、リピート再生しすぎてつらい。
AWAKEの開発者、巨瀬亮一さんは奨励会退会経験者。
AWAKEは――覚醒。
対局会場は将棋会館。
人生こんなチャンスってあるんだな。
「その生き方を選んだ少年と、その生き方を選べなかった少年と」
さて、このPVのBGM、前半と後半で2曲流れてて曲名が気になっていたのだが、明記されていないため曲名がわからなかった。 しかし、ようやく判明した。
Read more »
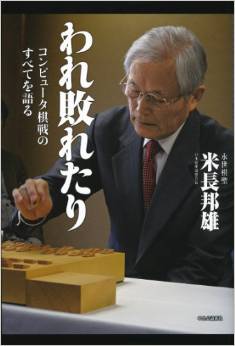
続・コンピュータ将棋が熱い!おもしろい!

数日前にコンピュータ将棋を知ったという記事を書きました。
そこでは、将棋のゲーム木は膨大なサイズだから、棋士の思考と単純に比較してコンピュータは不利であるようなことを考えてました。
その後、2015年4月4日に 第4局「村山慈明七段 vs. ponanza」 が行われました。
早速、棋譜が公開されています。
金井恒太五段による観戦記も公開されました (2015-04-11追記)。
結果は、ponanzaが勝利してコンピュータ将棋側が勝ったのですが、その対局に関して第3局で対局したやねうら王の開発者であるやねうらおさんが自身のブログで次のようなことを書いています。
Read more »
ランニングポーチ不要、FlipBeltがランニング時・ジョギング時の最強ツール!

4月に入り、気候が暖かくなってきました。 冬の間は寒すぎて室内に引きこもっていた人も外に走り出したくなる季節ではないでしょうか。 新生活の節目ということで、ランニングを開始(再開)する方もいることでしょう。
今回はランニング・ジョギングにおすすめなFlipBeltを紹介します。 私も超愛用しています。
FlipBeltとは?
FlipBeltの公式サイトと公式動画です。
FlipBelt – World’s Best Running Belt & Fitness Workout Belt
写真や動画を見てもらうとわかると思いますが、腰に巻くベルトです。 チューブ状になっていて、中にものが入ります。
Read more »
コンピュータ将棋が熱い!おもしろい!
電王戦FINAL
電王戦FINAL [1] というイベントが進行中です。棋士 vs. コンピュータの将棋対局です。 私はこれの第1局と第2局を見て、コンピュータ将棋の世界というのを初めて知りました。
第1局は「斎藤慎太郎 五段 vs Apery」でした。 結果は斎藤慎太郎五段の勝ち。 斎藤慎太郎五段の勝ちがほぼ確定してからのAperyの王手ラッシュは人間 vs. 人間の対局には見られない状況になったため、様々な意見が飛び交っています [2, 3] 。
第2局は「永瀬拓矢 六段 vs Selene」でした。 結果は永瀬拓矢六段の勝ち。人間側の2連勝です。 この対局では永瀬六段の角行の成らず(王手)と指したところでSeleneのアルゴリズムが想定外の動きをしました。 相手の角の自陣への成らずは局面として想定していなく、認識できずに別の手を指し王手放置でSeleneの反則負けという、なんだかこれまたコンピュータらしい内容でした [5, 6, 7]。
コンピュータ将棋は波乱しか起きないのか! 私はすっかり面白さに取り込まれてしまいました。
Read more »